|
Главная / категория «Советы по юзабилити меню» / «Советы по юзабилити меню сайта и ссылок»
Анализ юзабилити сайта — что должно быть и чего быть не должно
Каждый владелец сайта хочет, чтобы именно его ресурс был самым удобным для пользователей. И в этой статье я расскажу как провести анализ юзабилити своего сайта на примере не каких-то там левых рекомендаций, а на примере самых меговских кампаний мира (Эппл, гугл и пр.)!
Сразу отмечу: анализ этот проводил не я =) На такую работу у одного человека никогда не хватит ни времени не сил. Анализ юзабилити проводила большая команда опытных оптимизаторов. Было проведено более 200 тысяч (!!) тестов по анализу юзабилити, после чего были сделаны выводы, с которыми вы и можете ознакомиться ниже.
Вот посмотрите сами на лендинг страницы планшетов Эппла http://www.apple.com/ipad-air-2/ и Гугла http://www.google.com/intl/all/nexus/9/ - не правда ли очень много общего? =) Страницы сделано круто, удобно и красиво. И уж поверьте, такими они сделали их не сразу — вначале были проведены многочисленные тесты, которыми выявили: что должно быть и чего категорически не должно быть на подобных сайтах.
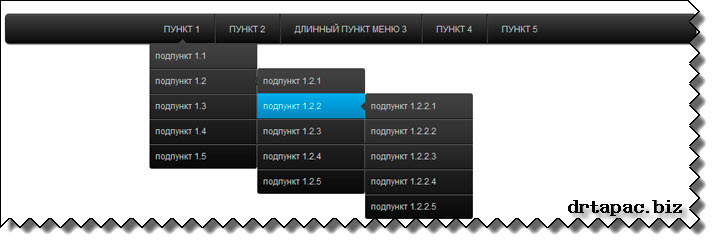
1. Меню с многочисленными вложенными уровнями совсем не удобны посетителям!
Такой тип навигации вы наверняка видели на многих сайтах. Вроде смотришь — сплошные плюсы: такое меню занимает совсем мало места, с него можно попасть на любую страничку сайта.

Но оказывается есть и минусы, которые перекрывают все плюсы! Очень и очень часто пользователи банально не могут нажать нужный пункт — ведь если сместить курсор чуть вверх или вниз — меню тут же закроется. А если вам нужно нажать пункт в третей вкладке и никак не выходит?) Большинство даже и второй раз пробовать не будут — тут же закроют сайт.
Ну разве что у вас уж очень заманчивый товар или услуга — тогда, возможно, человек попробует пройти этот «меню-квест» третий раз или попробует найти нужную страницу через поиск на сайте (если таковой есть). Логично, что если пользователь попав на ваш сайт сразу сталкивается с неудобствами — очень вероятно, что он уйдет.
Как же решить подобную проблему?
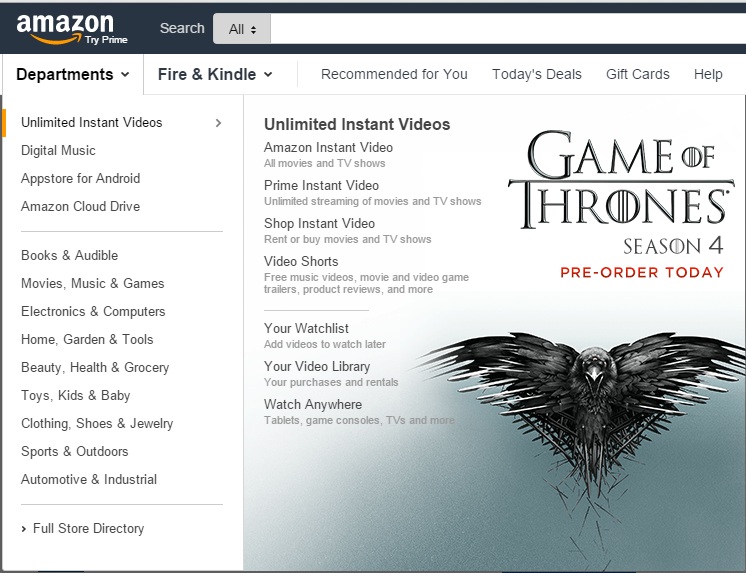
Вариант номер один: установить так называемое «Мега Меню». Чтобы не вдаваться в подробное описание — просто посмотрите как организовано меню на популярнейшем сервисе Amazon.com:

Можете зайти на их сайт и попробовать это «вживую». Благодаря тому, что меню открывается фактически на почти всю страницу, точного передвижения курсора не нужно. Просто, эффективно и удобно. =)
Кстати, на Ebay тоже очень разумно сделано «Мега Меню». Основными особенностями такого типа меню являются:
- такие меню занимают большую часть страницы
- такое меню содержит в себе все под-категории, которые относятся к основной категории
- у таких меню всего один основной уровень
Также обратите внимание — если вы уберете мышку (курсор) меню не закроется, что также очень удобно. Само собой такое меню увеличивает удобность использования веб-сайта и на дольше задерживает пользователя. С этим понятно, переходим к еще одному способу решения проблемы.
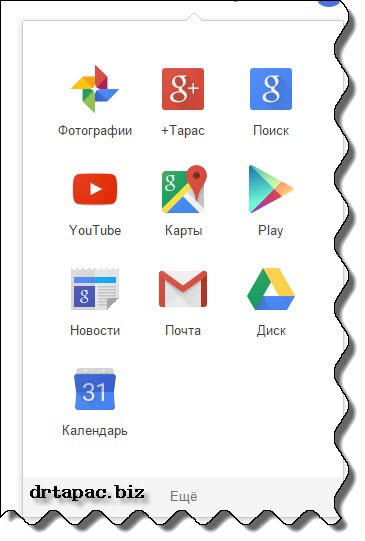
Вариант номер два — кликабельное меню. Такой тип меню вы можете пронаблюдать прям у себя в браузере (если пользуетесь Хромом). Вот я у себя открыл:

Можете просмотреть его сами — сделано просто и удобно + никогда само не закроется. Чтобы его закрыть нужно еще раз нажать на кнопку вызова меню. Ну думаю с меню разобрались, шагаем далее.
2. Ссылки на сайте должны выглядеть как ссылки. И никак иначе! =)
На любом веб-сайте ссылки выполняют своеобразную роль дорожных знаков. Они показывают куда можно перейти, где сделать заказ и пр. Потому они должны очень хорошо выделяться среди контента сайта. И должны быть размещены в логичных местах.
Ведь что будет если знаки начнут использовать где попало:

Вряд ли от него будет толк =) Хотя все возможно. Но вернемся к сайтам. Ссылки на сайте обязательно должны быть подчеркнуты и выделяться цветом. Важно сделать, чтобы уже посещенные ссылки тоже отличались и становились другим цветом.
Выполнение этих правил значительно облегчит работу пользователя с вашим ресурсом и само собой с большей долей вероятности сделает из простого посетителя — заказчика.
3. У покупателя должен быть большой выбор вариантов оплаты
Давайте представим себе такую ситуацию — вы заходите в магазин за коврижками, приготовив наличку. А вам говорят — наличку не принимаем, только биткоины. Вы — разочарованы, удивлены и не знаете что делать (а коврижек-то хочется!). Приходится идти, искать обменники, покупать биткоины, уже с ними возвращаться в магазин. Долго, заморочно, неудобно.
И сразу представим второй вариант — вместо одного варианта оплаты вам предлагают целых 30! Выбирай любой. Можно просмотреть где будет меньше комиссия, где быстрей зачислится и прочее.
Вот я например на своих сайтах использую сервисы робокасса, onpay — которые дают возможность людям оплачивать услуги целой кучей способов. Мой курс можно приобрести тоже с оплатой любым из многочисленных способов системой glopart:

Как видите — есть любые электронные деньги, банки, терминалы, сотовые операторы и прочее. Поэтому — если вы планируете продавать на своем веб-сайте товары и/или услуге — заранее позаботитесь об приеме оплаты.
4. Если вы даете рекламу, то объявления должны отображать содержание страницы!
Вполне вероятно что вы будете (или уже покупаете) рекламу на свой сайт. Специалисты по юзабилити (после кучи экспериментов) сделали несколько важных заключений:
- текст рекламного материала объявления должен полностью, на 100% соответствовать информации страницы куда попадает пользователь. Если у вас написано: «У нас вы можете купить утюг за 5$» — значит попав на сайт посетитель должен увидеть этот утюг! Иначе — получите тройной негативизм к вашему ресурсу, пользователь уйдет и даже если в будущем вновь когда-нибудь попадет к вам на сайт — скорее всего он его опять закроет =(.
- при оформлении баннеров (или рекламных блоков) используйте схожие дизайн и контент. Так если у вас на сайте летающие монетки — пусть они же будут в оформлении баннера. Людям всегда нравится последовательность и очень не нравится запутанное и нелогичное.
- продолжайте информацию из объявления. Например — в объявлении у вас написано «Хотите узнать все про приготовление коврижек?». При клике юзер должен попасть на страничку где будет написано «Самая полная информация про все секреты приготовления коврижек».
Заключение по анализу юзабилити сайта
1. Убирайте и не ставьте на свои сайты многоуровневые навигации. Используйте вместо них кликабельные и мега меню.
2. Ссылки должны быть выделены как ссылки. Не стоит слишком усердствовать с стилями, чтобы потом не отличить основной контент от ссылок.
3. Для приема оплаты используйте платежные шлюзы. Используя их вы можете не только принимать оплату огромным количеством способов, но также удобно и выводить заработанные деньги.
4. Реклама, которую вы даете должна соответствовать товарам и услугам которые вы предлагаете.
Разумеется, такой список можно развивать в ширь и в глубь. Но я попытался акцентировать внимание на самых основных моментах, которые проверены и подтверждены гуру юзабилити.
Используйте их на своих сайтах и прибудет с вами сила! =))
http://drtapac.biz/seo/analiz-yuzabiliti-sajta-chto-dolzhno-byt-i-chego-byt-ne-dolzhno.html
Изменён: 21.01.2015 19:29:14. Reads: 1063. |
|