Кто-нибудь скажет, почему я всегда первым делом разбивал страницу на колонки и рисовал шапку?
Качественный дизайн текста — основа. Иногда кажется, что возможностей слишком мало, и сильная графическая составляющая непременно нужна.
Я попробовал собрать разные способы украшения текста. Практически все эти приемы давно используются при оформлении книг, журналов и газет.
Вот что говорит Robert Bringhurst: «Headings, subheads, block quotations, footnotes, illustrations, captions and other intrusions into the text create syncopations and variations against the base rhythm of regularly leaded lines. These variations can and should add life to the page…».
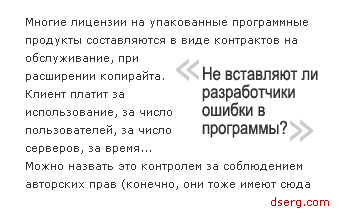
Блоки цитат
Распространены на газетных и журнальных сайтах. Текст, оформленный подобным образом, сильно привлекает внимание. Этим пользуются газетный и журнальные сайты.

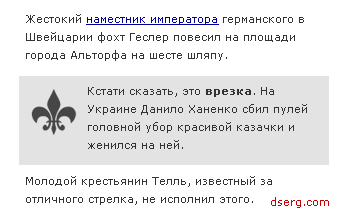
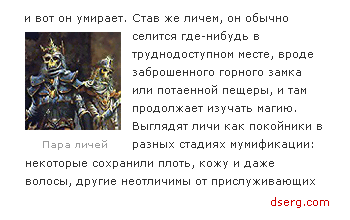
Врезки
Они есть в любом журнале, но на сайтах встречаются не часто. В одном известном электронном издании врезками оформлены блоки «Хозяйке на заметку».

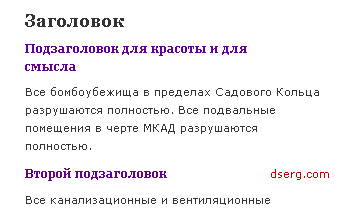
Заголовки
Некоторые используют шрифт Impact. Другие выделяют заголовки разными линиями и границами.
Подзаголовки
Подзаголовки добавят в длинный монотонный текст разнообразия и сделают его дружественнее к читателю.

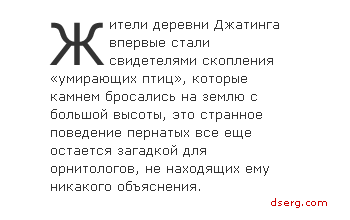
Буквица
Нужно использовать осторожно, не злоупотреблять. Некоторым сайтам пойдет.

Подписи к иллюстрациям
В интернете как-то не очень принято давать картинкам названия. Но ведь содержимое атрибута ALT не заменяет настоящую подпись.

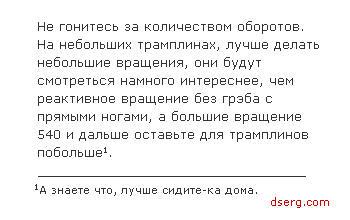
Сноски
Классические сноски располагаются под основным текстом. Иногда они выносятся в боковые колонки, получаются комментарии «по ходу».

Ссылки
Иногда ссылки оформляются очень необычно. Например, подчеркиваются пунктиром :)
Акронимы, «жирный» и курсив
Все эти «мелкие inline-элементы» придают плоскому тексту объема.
Служебная информация
У каждой статьи есть автор, дата написания и прочие метаданные. Их также нередко оформляют по-особенному.
Этот небольшой список я составил для практических целей. Получилось что-то вроде мини-справочника высокоуровневых выразительных средств. Надеюсь, идея понятна и вы подскажете мне еще несколько трюков для совсем безвыходных ситуаций.
Если вы планируете использовать на сайте некоторые из перечисленных оформительских изысков, придется на стадии проектирования уделить этому немного внимания. Кстати, кто-нибудь знает CMS, которая ставит подписи к картинкам, делает врезки, буквицу?


Комментарии
~xXx~, 23.04.2007 02:24
занятно... никогда не задумывался даже мысленно собрать оформительские элементы в подобный обзор (наверное - как то само под ситуацию подбиралось)...
Дмитрий Сергеев, 23.04.2007 10:55
Насколько я понимаю, очень важно в украшении текста не переусердствовать. К примеру, та же буквица реально имеет причины быть примененной только в очень специальных случаях.
Занимаясь дизайном основного содержимого, можно пробежаться глазами по списку и проверить, ничего ли не забыто. Ну и в «безвыходных» ситуациях, когда ничего в голову не лезет, тоже пригодится :)
Uznick, 23.04.2007 02:39
Буковицу можно через css отруливать (http://www.w3schools.com/css/css_pseudo_elements.asp), никакой особенной cms здесь не нужно.
Дмитрий Сергеев, 23.04.2007 10:51
Да, большинство украшений можно сделать с помощью CSS и примитивного HTML-кода. Но хотелось бы, чтобы CMS шла навстречу. Скажем, при добавлении материала на сайт, был бы блок таких настроек:
* использовать буквицу (флажок),
* вставить pull quote (текстовое поле),
* напротив n-ого абзаца сделать комментарий на полях (текстовое поле)
и так далее.
Такая функциональность может быть уже реализована в виде модуля к какой-нибудь CMS. Нужно только поискать.
http://www.dserg.com/10-text-decoration-2007-04-23.html