|
Главная / категория «Советы по юзабилити текста» / «10 правил удобочитаемости текстов»
http://mexboy.ru/?p=3225
Пока отдыхал на Бали, дочитал книгу Тима Эша, которую рекомендовал Дмитрий Сатин на ашмановской конференции – Landing Page Optimization в русском переводе издательства Манн, Иванов и Фербер. Перевод немного корявый, но общие мысли, которые хочет донести до читателя Тим, понятны и чертовски интересны. Постепенно буду публиковать в раздел Юзабилити сайтов интересные фрагменты книги в виде тезисов в моей интерпритации.
Сегодня пост по оформлению текста для максимального удобство его прочтения (читабельности).
#1 Начертание шрифтов

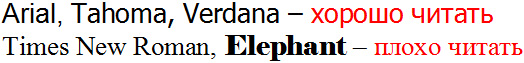
Используйте шрифты без засечек (еще их называют Sans Serif или рубленные). Классическими примерами являются Arial, Verdana, Tahoma и другие. На экранах мониторов, имеющих гораздо меньшее разрешение, чем печатные материалы, засечки на краях букв мешают чтению. Классический шрифт с засечками, который ухудшает читабельность – Times New Roman.
#2 Размеры шрифтов

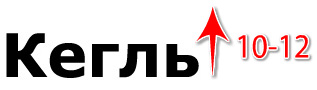
В подавляющем большинстве случаев удобнее всего читаются кегли 10-12. Шрифты более крупного или более мелкого размера замедляют чтение и потому повышают утомляемость пользователей. Исключение могут составлять сайты для пожилых людей. Они обладают слабым зрением, поэтому для ресурсов с подобной аудиторией стоит увеличить размер до шрифта до 12-14, а также убедиться, что строки разделяет достаточный интервал.
#3 Разнообразие шрифтов

Не рекомендуется использовать большое разнообразие начертаний, цветов и размеров шрифтов. Это раздражает пользователей. Взгляните, например, на шрифты:
Не правда ли пестрит в глазах и информация воспринимается плохо? Сайт – это не новогодняя елка, не нужно его украшать. Если хочется выделить какие-то фразы, тезисы или абзацы в тексте, то можно использовать жирный шрифт, курсив или любой другой единый стиль для выделения.
#4 Выравнивание текста
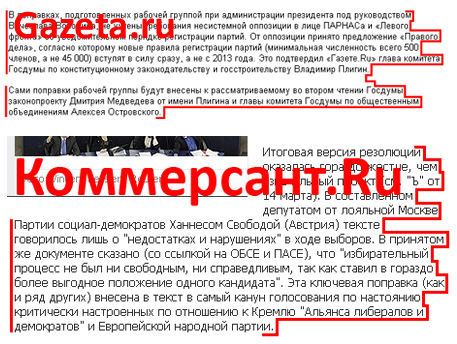
Рекомендуется выравнивать тексты только по левому краю. Исследования показывают, что неровные правые края колонок текста помогают людям фиксировать взгляд, увеличивают скорость чтения и улучшают восприятие текста. Поэтому не стоит выравнивать абзацы по обоим краям, делая все строки одинаковой длины. Еще более худший вариант – выравнивание текста по центру. В особенности, это касается строк различной длины.
За примерами далеко ходить не надо, взгляните на тексты газетных интернет-изданий:
Уж они то знают толк в читабельности. У всех контент выравнен только по левому краю!

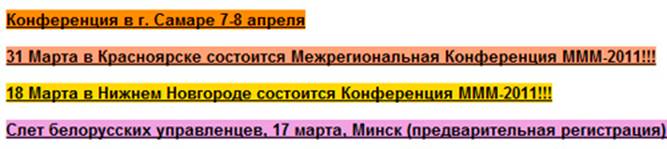
#5 Не используйте верхний регистр

Избегайте абзацев текста в верхнем регистре. Исследования показывают, что читать его труднее. Да и выглядит это так, как будто вы кричите в глаза своим пользователям.
#6 Длина строк
Колонки текста, имеющие ширину более 50-70 символов читать трудно. Не зря газетчики не делают строки длинными и печатают тексты в несколько колонок.
Также стоит предусмотреть возможность верстки, препятствующей произвольному удлинению строк текста на широких мониторах.

#7 Контрастность текста
Высокая контрастность текста и фона увеличивает удобочитаемость. Для отражающих свет поверхностей, таких как бумага, самым лучшим является сочетание черного текста и белого фона. Для излучающих свет поверхностей, каковыми являются экраны компьютерных мониторов, наоборот, лучший вариант – светлый текст и темный фон. В обратном случае свет, излучаемый светлым фоном, мешает глазу фиксировать взгляд на темных участках текста. Однако, мир печати создал такую инерцию, что темный текст на светлом фоне стал фактически стандартом и для компьютерного мира, так что практически всегда приходится следовать этой традиции. Кроме того, существует мнение, что темные сайты, несмотря на более контрастный текст, обладают меньшей конверсией, поскольку мрачные тона отталкивают пользователей. Это еще один дополнительный голос за темный текст и светлый фон.
#8 Тексты ссылок

Голубой подчеркнутый текст является стандартом для изображения ссылок. Постарайтесь не менять этого правила без веских причин.
#9 Подчеркивания в тексте
Не используйте подчеркивание в обычном тексте. Как уже говорилось выше оно «забронировано» за гиперссылками. Подчеркнутый текст будет вводить в заблуждение пользователей, они захотят кликнуть по нему. Для выделения текста лучше использовать другие методы (выделение жирным, курсивом).
#10 Фоновый цвет и графика
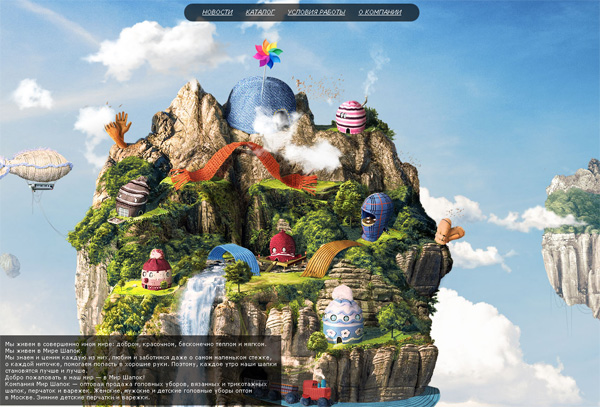
Не используйте в качестве фона для текста высококонтрастные изображения. Они затрудняют чтение и отвлекают внимание.
Сайт нашего клиента компании "Мир Шапок" http://www.mirshapok.ru/ сделан настолько же нестандартно с точки зрения дизайна, насколько он неудобен для пользователя:

Правда это не мешает ему находиться на первых позициях в поиске по профильным запросам.
******
Перед публикацией поста проверил тексты на блоге на предмет читабельности по этому списку и обнаружил, что как минимум 3 пункта (под номерами 4, 6 и 7) у меня не выполнены. Есть куда стремиться.
А у вас как обстоят дела с удобочитаемостью текста?
P.S.: На днях мой блог взломали и опубликовали спамный пост от моего имени. Спешу принести всем читателям извинения, если этот пост попал в их RSS ленту. Впредь команда Сео Пресс постарается не допускать этого.
Комментарии:
Изменён: 21.01.2015 19:29:55. Reads: 1581. |
|
Хотелось бы отметить, что большие абзацы затрудняют чтение и ухудшают восприятие. Думаю, что можно и делать выравнивание по ширине, если разбивать на небольшие абзацы. Собственно, чему следует автор блога/статьи.
Немаловажный фактор является стиль написания (насколько интересно читать), с какой именно строки вы зацепите читателя, с середины или с самого первого предложения.
Автору спасибо, за статью «лойс» =)
Добрый день, спасибо за полезный материал.
Я читала, что выравнивать текст как раз не рекомендуется, т.к. это увеличивает ненужное расстояние между словами и символами слов. Но существует столько разных мнений, и не знаю, что правильнее и удобнее!
Всего доброго,
Милла
Рекомендуется выравнивать тексты только по левому краю.
а на самом сайте выравнивание по ширине.
Насчет шрифтов без засечек я бы поспорил =) Не зря большинство книг печатаются именно с ними.
Благодарю автора за полезные тонкости в печатании статей.
MaksEnter, про заголовки, абзацы, формат изложения и т.д. – это отдельная тема. Здесь я хотел рассказать исключительно о внешнем облике текста, с технической точки зрения.
Пропустил ошибку: у газет есть своя причина для (коленчатой) колоночной структуры.
Вот и подтвердилось моё предположение, что у газет есть своя причина для коленчатой структуры. Кстати, что касается структуры: в статье вроде бы совсем пропущен этот момент, и напрасно.
Удобная структура текста способна не просто повысить читабельность, а сделать информацию более удобной для восприятия в целом.
Разбивка текста на абзацы, размер которых удобен для восприятия. Использование внутренних заголовков с разными настройками шрифта для расстановки акцентов. Использование маркированных, нумерованных списков. Всё это способствует более удобной для восприятия структуре текста. Можете сами убедиться на примере одного из последних моих текстов:
http://gnblider.ru/arenda-gnb-oborudovaniya-i-uslugi-spetsialistov-po-bureniyu-arenda-burovyih-ustanovok-gnb-apparatov-dlya-svarki-pnd-trub-ilososov/
- коммерческий SEO текст для продвижения страницы по запросам: аренда ГНБ, аренда буровых установок, аренда илососа, и огромного списка других коммерческих запросов на тему ГНБ – горизонтального направленного бурения.
Не смотря на то, что текст перенасыщен ключами, он довольно легко воспринимается за счёт удобной структуры.
Елена, спасибо, за столь развернутый комментарий
Я – полиграфист. И немного занимаюсь сайтами ))
Так что хорошо знакома с правилами традиционной верстки (оформл. текстов), они во многом перекочевали с бумаги «на экран».
Про узкие колонки: настолько узкие, как в примере – разумеется, неудобны (как и слишком широкий текст). Ну так они и не подходят под предложенное «правило №6″: в них даже менее 30 символов! Поэтому и не комфортно! Еще, кстати, нужно уточнить: самая удобная ширина строки – если без пробелов она 55 символов (ну, от 50), а считая пробелы – то до 75- 80 -ти.
В своем блоге Вы подобрали, возможно интуитивно, очень удобную ширину, она у Вас близка к книжной – удобной и самой привычной нам с детства.
В газетах – вынуждены были делать узкие колонки.
1) Материал там часто краткий (новости, объявления – изначально газеты из них и состояли гл. обр.), попробуйте-ка его размазать по широкой колонке: ну, новость в 2 строки будет – красиво?!
2) Кучу материалов разного объема и их заголовки надо было разместить (сверстать) более-менее красиво и аккуратно на широком листе. С сеткой и неск-х колонок это сделать проще и удобнее. – Сравните с сайтами, где много новостей, анонсов. Там много узких колонок и это нормально.
О выравнивании. Вообще, первый раз слышу, что «неровные правые края текста увеличивают скорость чтения»… Ну, допустим… Ровные – тоже не уменьшают, проверьте на себе! А выглядят аккуратнее. Но в верстке – сложней, тем более на сайтах! Так что честь и хвала Вашему блогу!
Выключка влево – это больше мера вынужденная; техническая издержка интернета (и некоторых бумажных изданий, которые надо делать быстро и дешево, переносы расставлять/проверять некогда и это доп. работа/оплата). Но смотрится, зачастую – не очень. Вот на листовках она, чаще всего, хороша. И соотв., на интернет-странице, (или ее части) где недлинный текст – на просторе. И симпатично выровнен влево.
А длинный текст – приятнее с полной выключкой.
Максим, я рад что вам понравилась статья
Я тоже Максим! Хорошие рекомендации. После прочтения Вашей статьи полностью переделал оформление ссылок. Аж самому стало нравиться!
По четвертому пункту всё так. Но пример приведен плохой. Надо стараться, чтобы по правому краю не было этих страшных лесенок. Например можно использовать правильно переносы слов.
По шестому пункту тоже пример не очень. Использование такой узкой колонки со строками по четыре слова совершенно не ускоряет чтение. Тем более наличие подряд больше двух знаков переноса. В приведенном примере аж целых пять знаков подряд, разве это удобно?
Вообще 10-12 кегль здорово использовать как раз при колоночном наборе и в книгах. При формате листов А4 10 кегль очень плох.
Считать гротеск лучше антиквы – это дело вкуса.
Светлый шрифт на тёмном фоне весьма неоднозначный момент. Например у меня после прочтения перед глазами остаются белые полосы. Я не думаю, что это хорошо.
Макс, сапожник без сапог
Я тоже Макс и я тоже не согласен насчет колонок )) Еще не понятно почему сам в блоге используешь выравнивание текста по ширине. Также мелкий шрифт очень, хотелось бы больше!
На счет 3-х или 4-х узких колонок – я не уверен, что это повысит читабельность. Возможно есть другая причина, по которой большинство газет имеет такую структуру. И тем более, что с длинным текстом возникнут проблемы. По-моему, один широкий столбик с иллюстрациями справа от текста нормально смотрится и легко воспринимается читателем.
По всем остальным пунктам я согласен.
Так я и пишу в конце поста, что у меня не идеальный с этой точки зрения блог